
Moin Leute,
heute gibts wieder was vom Art Department zu hören! Aber erstmal für die Leute, die das auch lesen, eine kleine Vorinfo. Wir planen die Thanarysh in einem Patch vor dem großen Patch mit dem “Feld Rework” zu veröffentlichen, damit diese nochmal getestet werden können und nötige Changes vor der Dreamhack gemacht werden können!
Nicolas Marschall - “Game Director & Artist”

So jetzt aber zum Rework. Erstmal steht die Frage im Raum: Warum überhaupt ein Rework?
Das Ganze hat drei Gründe:
1. Mit der Entwicklung der VFX Effekte und den Artworks können wir intern immer mehr die Identität von Rugon spüren und waren deshalb ab einem gewissen Punkt der Meinung, dass das aktuelle Feld keinem Stand entspricht, der Rugon vertritt oder qualitativ auf dem Level für das finale Produkt ist.
2. Durch die Thanarysh Entwicklung mussten wir wegen dem Effekt “Überladung” über eine neue Art von Feedback nachdenken. Hierbei sind uns einige Punkte aufgefallen, wo wir gerne dem Spieler klarer kommunizieren wollen, was auf dem Spiel abgeht.
3. Die DreamHack, eher ein Zeitfaktor als ein Grund, ist für uns ein Punkt an dem wir wieder zeigen können, dass es mit Rugon vorwärts geht und neue Spieler lassen sich nun mal eher mit Grafik als tiefem Gameplay einfangen ;).
Da ich nun die Gründe ausgelegt habe, möchte ich euch durch den Prozess führen und vielleicht noch ein paar andere Fragen die ihr habt, beantworten.

VS.

Der erste Punkt war die Frage, ob wir weiter in das Spielgeschehen eintreten wollen um die Welt immersiver zu machen und den Spieler mehr abzuholen. Für diese Entscheidung mussten wir uns darauf beziehen, warum wir überhaupt so weit herausgezoomt sind. Rugon soll dem Spieler das Gefühl geben, dass er in strategischer Kontrolle ist. Der Spieler soll einen Überblick über das Spiel haben und das soll sich auch in der Map wiederspiegeln. Deshalb wurde die Entscheidung getroffen in der Vogelperspektive zu bleiben.
Der nächste Schritt war die Konzeptionsphase, von der es leider nur Screenshots in miserabler Qualität gibt, deshalb möchte ich euch das ersparen. Die Konzeptionsphase war jedoch relativ schnell geklärt. Da wir mit der Komposition der Karte zufrieden waren, mussten wir nur noch entscheiden, wie das neue Feld aussehen soll und welche Farben wir verwenden wollen.
Erste Entscheidung: Die Farben des Hintergrundes sollten weniger gesättigt sein, um den Artworks mehr Platz zum Atmen zu bieten. Ein Effekt, der beim zweiten Hinschauen erst bewusst wurde, war, dass nun auch unsere Interface Elemente in ihren grundlegenden Farben mehr hervor poppen -> Die Farben der Symbole und UI Elemente bleiben beim Alten.
Da wir mit unserem Stilisierten-Stil sehr glücklich sind, war es für uns selbstverständlich, diesen beizubehalten, ihn nun jedoch auch im gesamten Feld zu verteilen. Das bedeutet Low-Poly look adé, Texturen und Maps mussten her. Was mich zum ersten Schritt des Prozesses bringt.

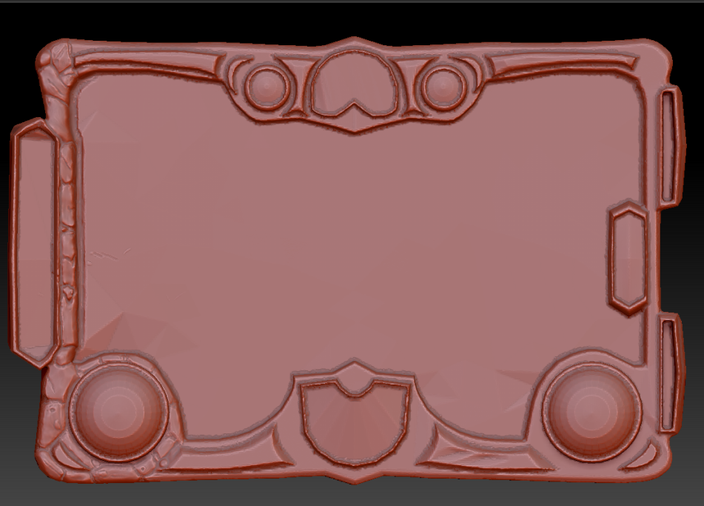
Der erste Schritt, den ich bei der Produktion durchgegangen bin, war das Aufräumen und Abrunden des Grundmodells. Danach habe ich mich daran gemacht, ein sogenanntes High-Poly Modell zu erstellen. Dieses wird dafür gebraucht, dass das Spiel mehr Detail anzeigt als es im eigentlichen Spiel hat. Ich könnte jetzt ausweiten, aber dann wird das hier ein längerer Blog.

Nachdem dies geschehen war ging es ans Texturieren. Dieser Prozess bestimmt am Ende, wie das Modell im Spiel aussieht, welche Farben es hat oder auch wie es auf das Licht im Level reagiert. Wenn die Texturierung durch ist, kann das Feld das erste Mal in die Engine eingebaut werden.

Zu diesem Zeitpunkt hat das Spielfeld noch keine Funktionen!

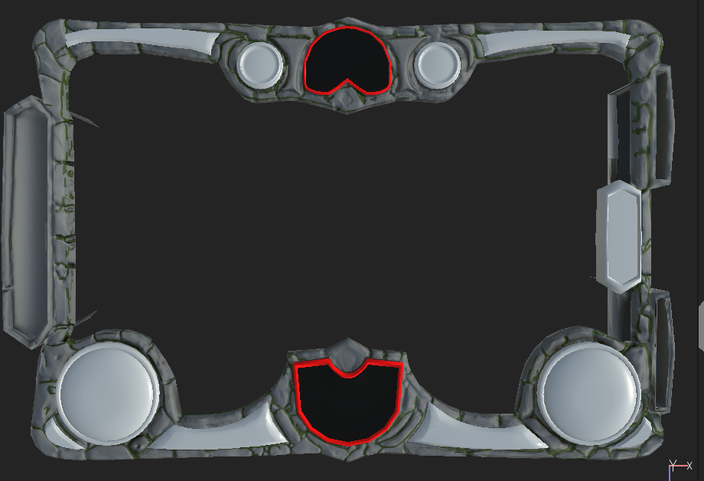
Dieses schnelle Mock-Up soll zeigen, wie das neue Level Symbol sich darstellen und funktionieren soll. Hierbei geht es nicht darum, dass es schön ist, sondern funktionell dem Tech-Artist erklärt was er zu tun hat, wenn er die Funktionen des Spiels einbaut. Um die verschiedenen Level auf dem 3D-Modell darzustellen, werden wieder Texturen erstellt.
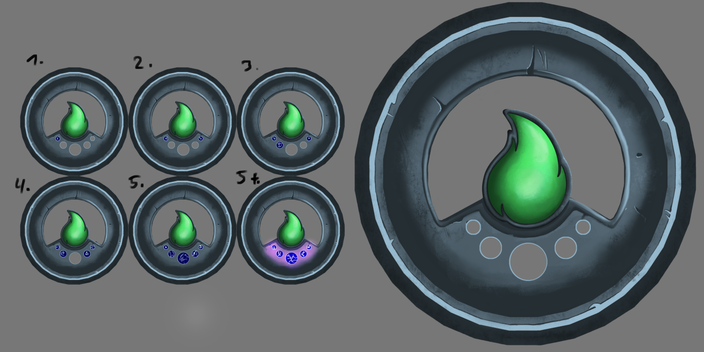
Hier ein kleiner Einblick in die neuen Level-Symbole, die euch mit dem Rework erwarten.

1 2 3 4 5

Weiter geht es mit dem Spirit Symbol. Hier ist die Herausforderung dem Spieler anzuzeigen, wie hoch seine Überladung für die nächste Runde ist. Ein Effekt, der nur bei den Thanarysh vorkommt, aber einen direkt klaren Einfluss auf das Ressourcenmanagement nehmen kann.


Mit der Überladung wurde der Punkt klar, dass man diese auch beim Gegenspieler anzeigen muss, um für den Spieler die bestmöglichen Taktiken zu eröffnen. Hier war die Lösung recht simpel: In den Rahmen einbauen. Mit der Möglichkeit diesen Zähler beim Spirit einzubauen, wollten wir auch beim Level klarstellen, wann der Gegner das nächste Level erreicht. Also könnt ihr mit dem Rework nun auch sehen, wie weit euer Gegner vom nächsten Level entfernt ist, ohne nachrechnen zu müssen.

Jetzt gab es nur noch zwei “GANZ KLEINE” Schritte zu tun. Die Modelle der kompletten Karte auf die Texturierung vorbereiten und texturieren. Als das dann geschafft war, war ich für meinen Teil durch.

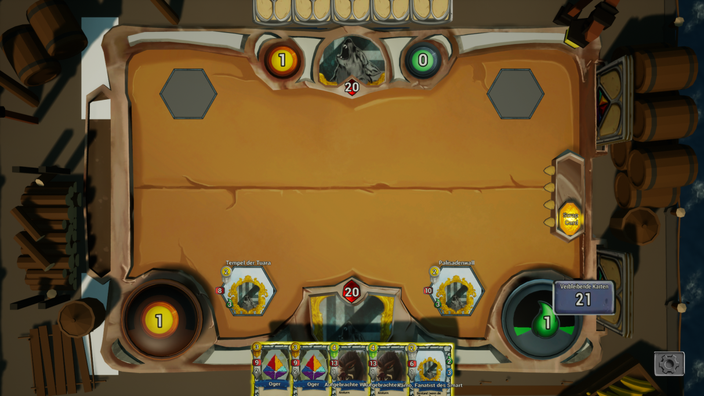
Hier der aktuellste Screenshot von unserer neuen Map, auf der wir hoffentlich ein bisschen länger spielen werden als auf der Alten! Ich freue mich riesig darauf, euch das Level in die Hand zu geben und hoffe, dass es die gewollten Effekte erzielen kann.
Mit diesen Worten,
Niggo out!
Wir sehen uns auf der DreamHack!
